Digital media is a form of electronic media where data is stored in digital (as opposed to analog) form. It can refer to the technical aspect of storage and transmission (e.g. hard disk drives or computer networking) of information or to the "end product", such as digital video, augmented reality or digital art.
Search This Blog
Thursday 18 August 2011
Personal Website (Final Part)
Since my current laptop does not provide Adobe Flash and Adobe Dreamweaver, I need to campus computer to upload it. So this part will continue even though it is complete. To be continue.
Personal Website
In order to create a website, we need several sources to get and idea how to build a perfect webpage and creativity. As for my website, I used several picture in order to create a unique and attractive background. And the pictures below are the image that i used to create a perfect web as a link, logo and images..
Wednesday 20 July 2011
Designing E-Wallpaper (FOM Open Day) Part 2
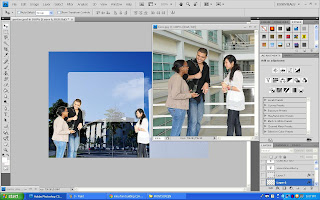
Steps in creating the poster of E - Wallpaper (FOM Open Day)
Step 1: Select the suitable picture and Insert the background picture for the poster
Step 2: Insert box for texts and pictures. The opacity used is 59% to make it more transparent.
Step 3: Insert the picture of the students by using magnetic lasso tool to crop the image.
Step 4: Repeat step 3 to insert the picture of the students by using magnetic lasso tool to crop the image. The effect of drop shadow and outer glow is used to make the students look more appealing.
Step 5: Insert information of the contact details by using text wording.
Step 6: Place the logo of the university at the top of the poster to clearly inform people that this is an MMU event by using magic tools to crop the logo.
Step 7: Insert the mascot of MMU to represent the image of the university by using magic tools to crop the mascot.
Step 8: Including the pictures of the facilities offered by MMU in the poster by dragging the pictures into the poster and also using the effect of drop shadow and outer glow.
Step 9: Insert the text wording of 'Open Day 22 July 2011' and also finalizing the poster.
Designing E-Wallpaper (FOM Open Day)
These are the images of the material used in order to design the E - Wallpaper poster for FOM open day.
This is the background used in the poster.
These are the sample pictures used in the poster to show the facility in the building.
The purpose of the students shown in this picture, is to show the wide range of MMU students in terms of culture, race and religion.
The logo of the university is used as a heading for the poster.
The Mascot is used as a trademark for the university. It is an image that represents MMU. On top of that, when people look at the image, they will be reminded of MMU.
Subscribe to:
Posts (Atom)